Introduction
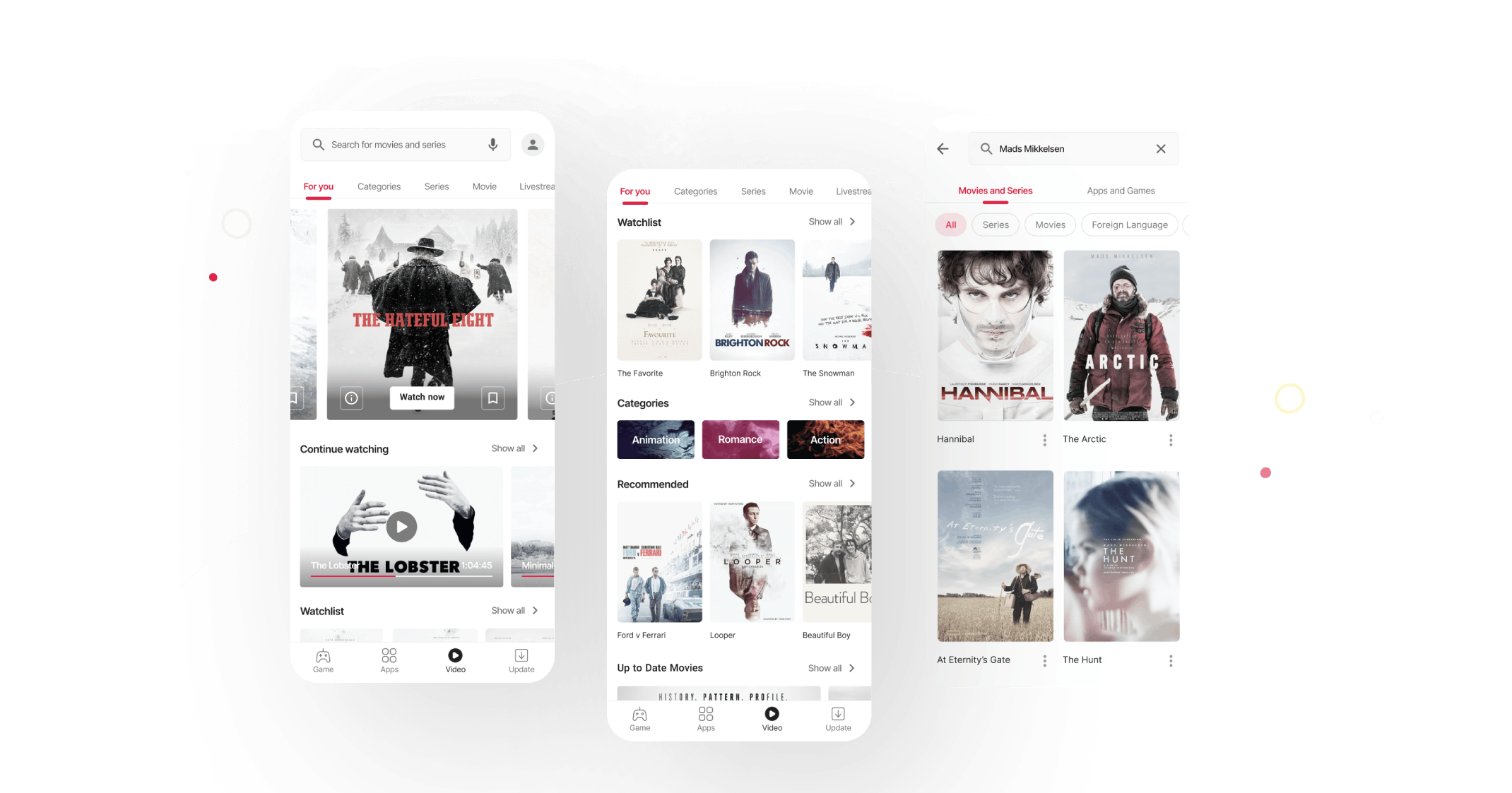
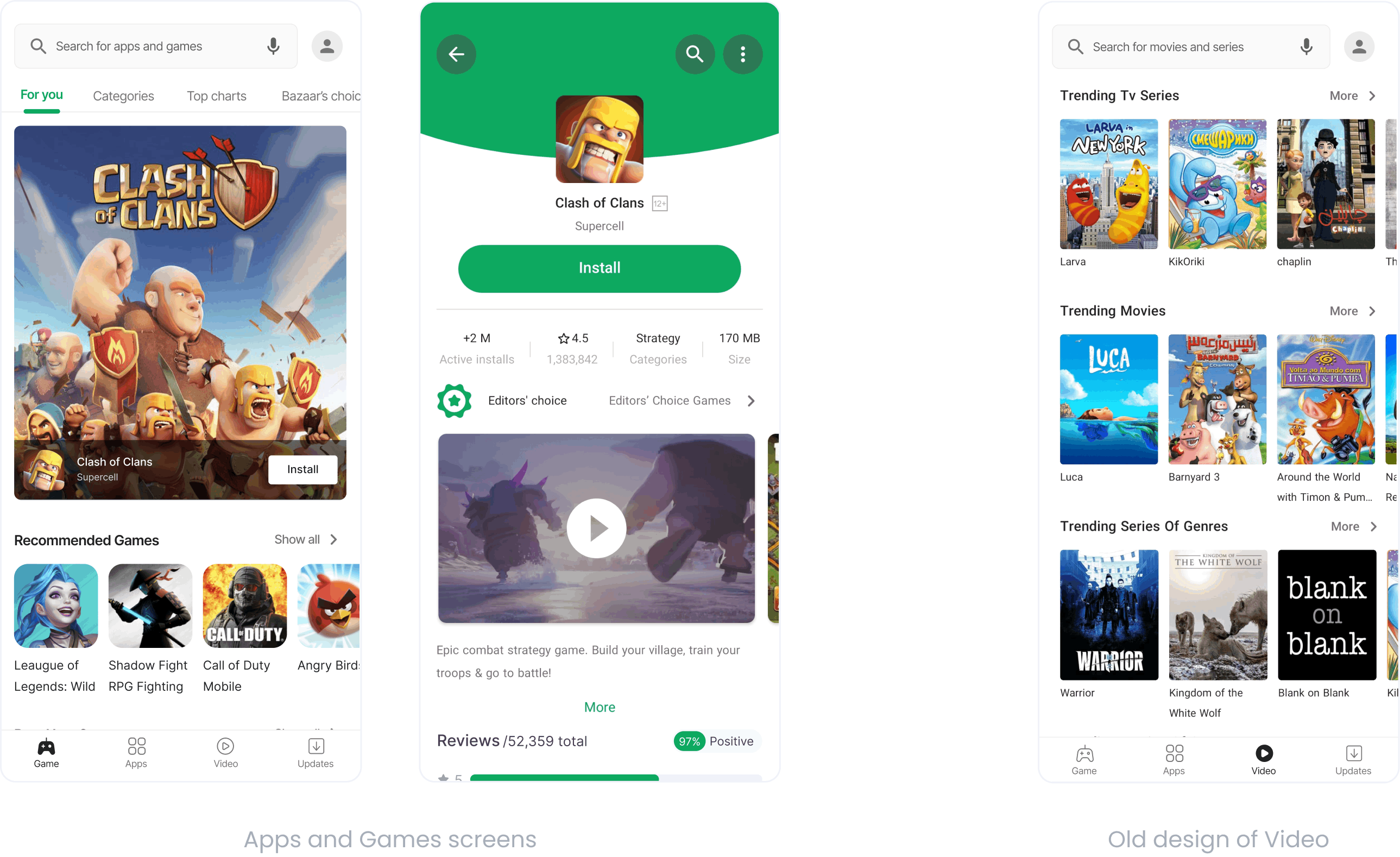
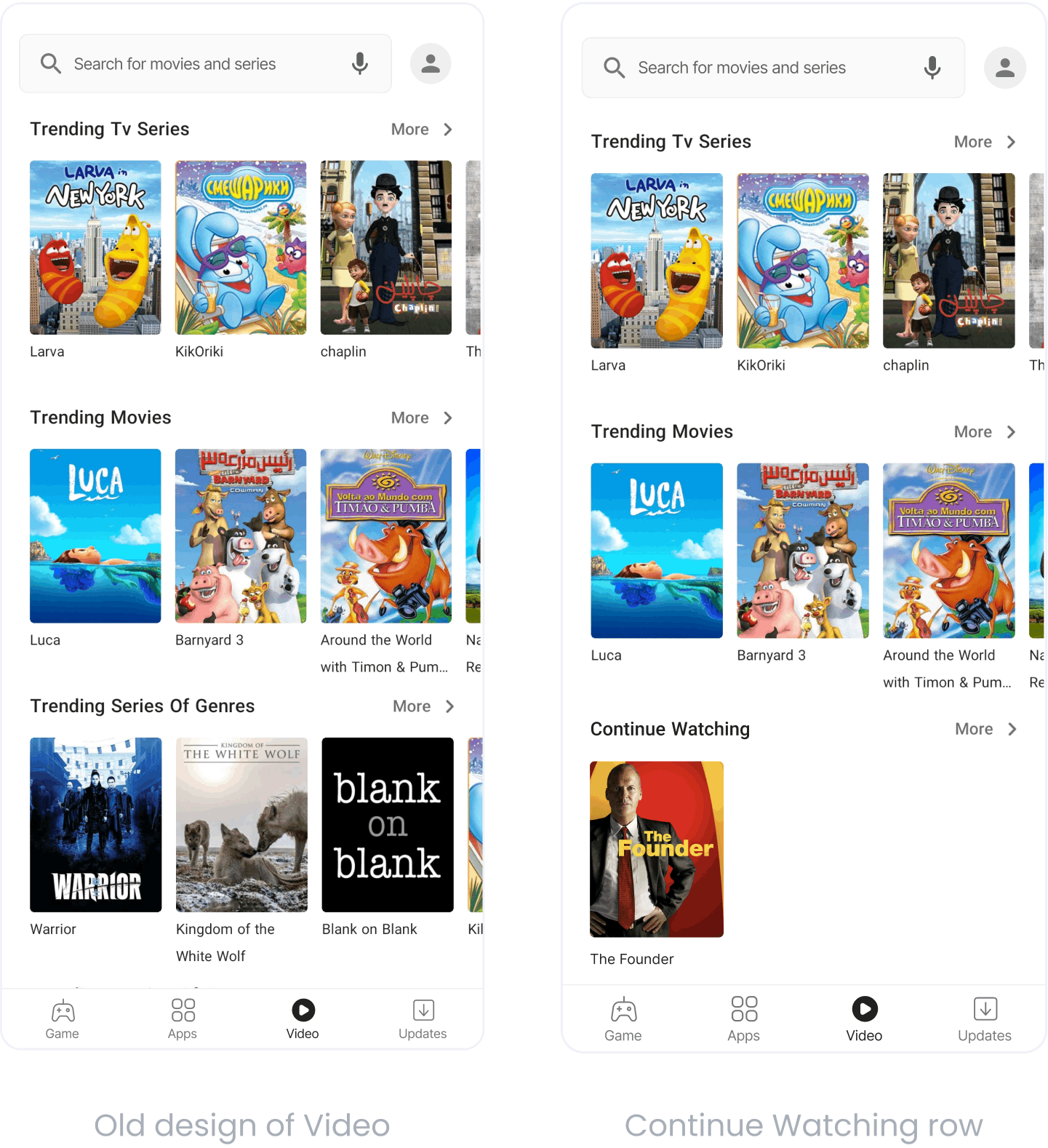
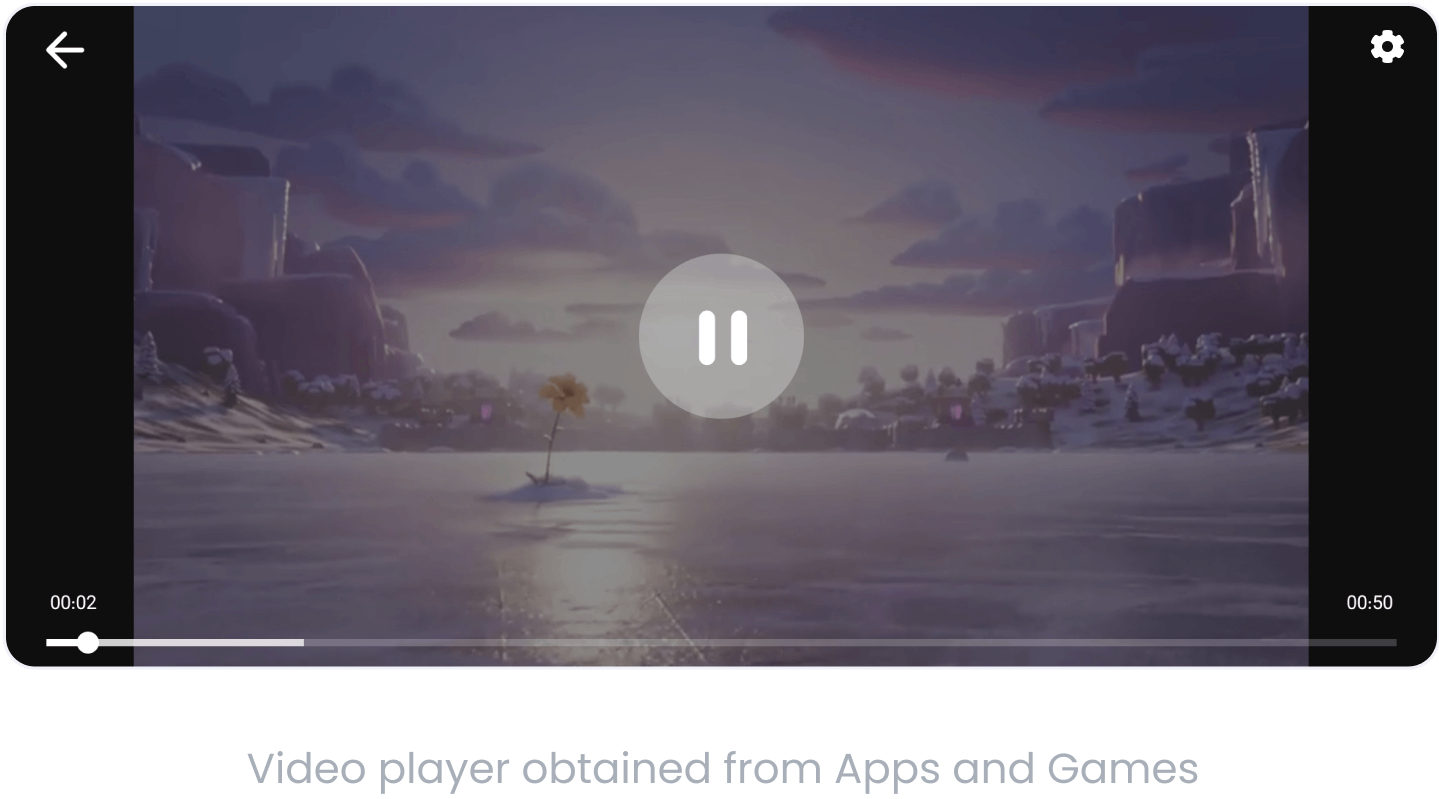
Cafe Bazaar is an Android application marketplace with more than 40 million users. Formerly, Cafe Bazaar offered only apps and games, and recently it added a video service to its product line to expand its offering.
Our biggest competitive advantage is the fact that we do not require a subscription fee and being free is a great user acquisition method since people are using it more and more each day.